
- #REACT FRAGMENT KEY ATTRIBUTE HOW TO#
- #REACT FRAGMENT KEY ATTRIBUTE UPDATE#
- #REACT FRAGMENT KEY ATTRIBUTE SOFTWARE#
- #REACT FRAGMENT KEY ATTRIBUTE CODE#
The focus here is on the iteration with the map() method.

Let’s take a look at the following code: const items = [ Some scenarios require the use of key props in a fragment.
#REACT FRAGMENT KEY ATTRIBUTE CODE#
If you have a generic list component for your application, consider using fragments as wrappers to avoid abstracting away from clean code and semantics. It may not be that significant at all, but rendering unnecessary HTML elements is always a bad practice. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
#REACT FRAGMENT KEY ATTRIBUTE HOW TO#

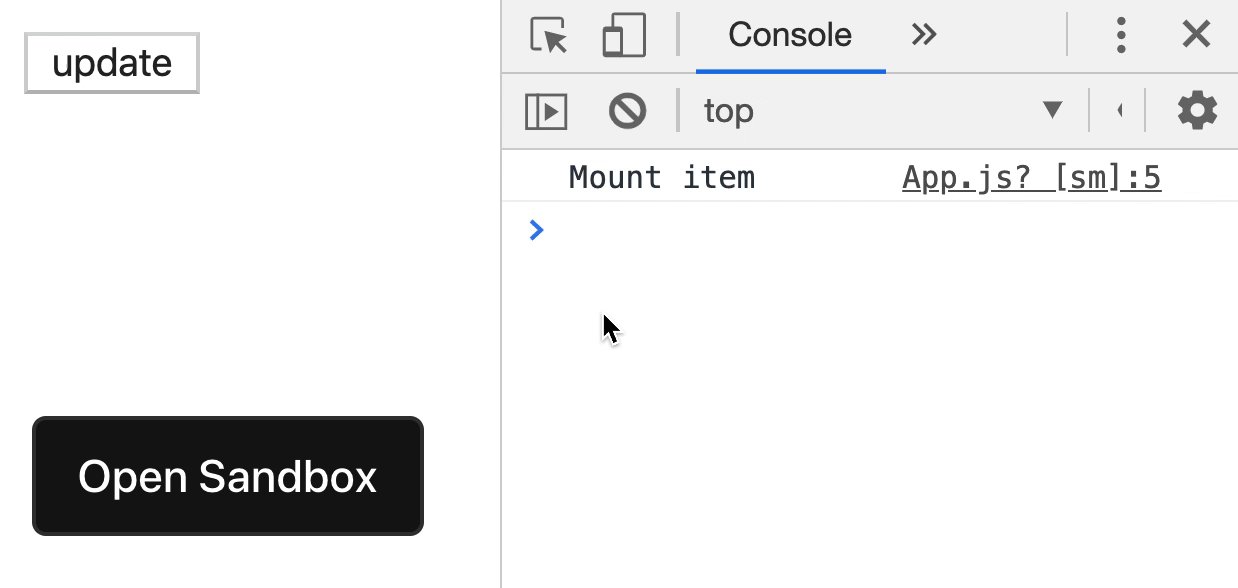
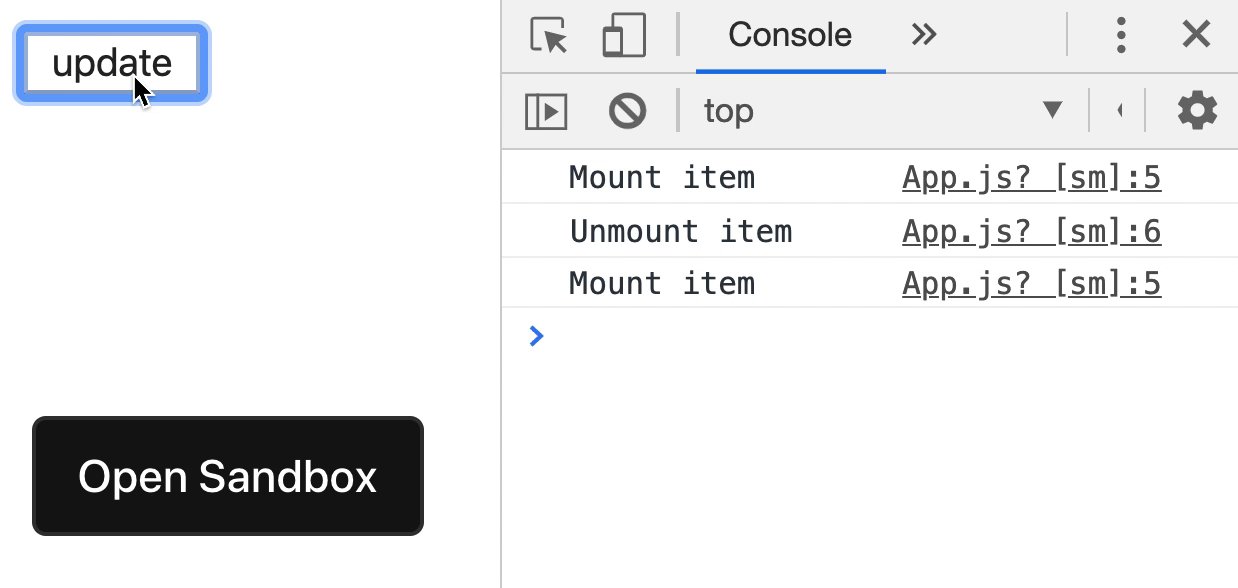
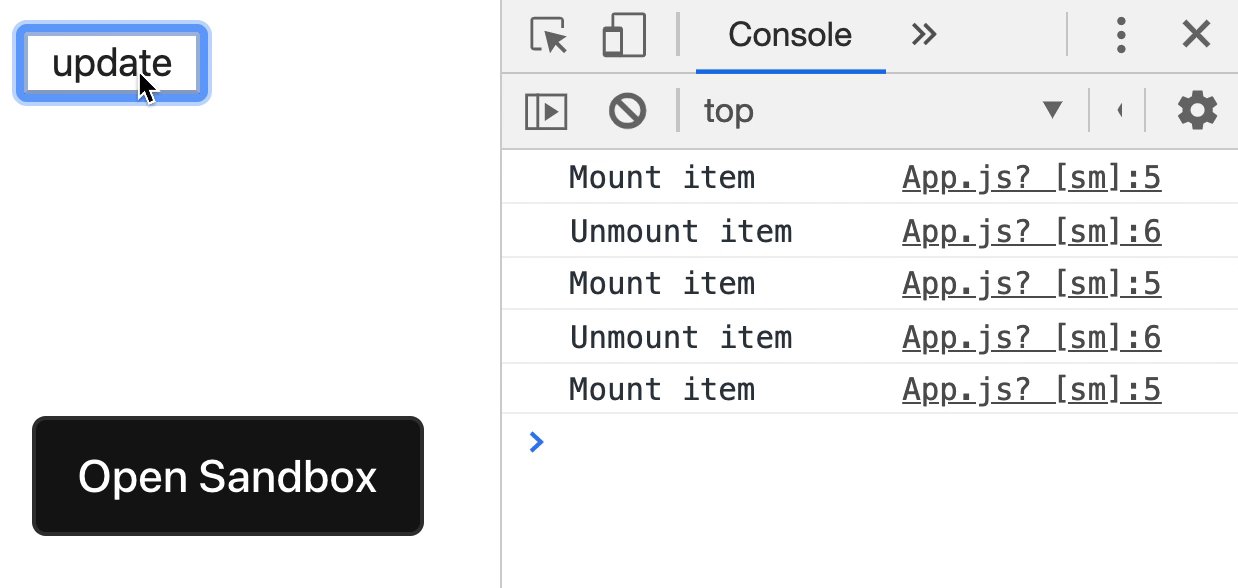
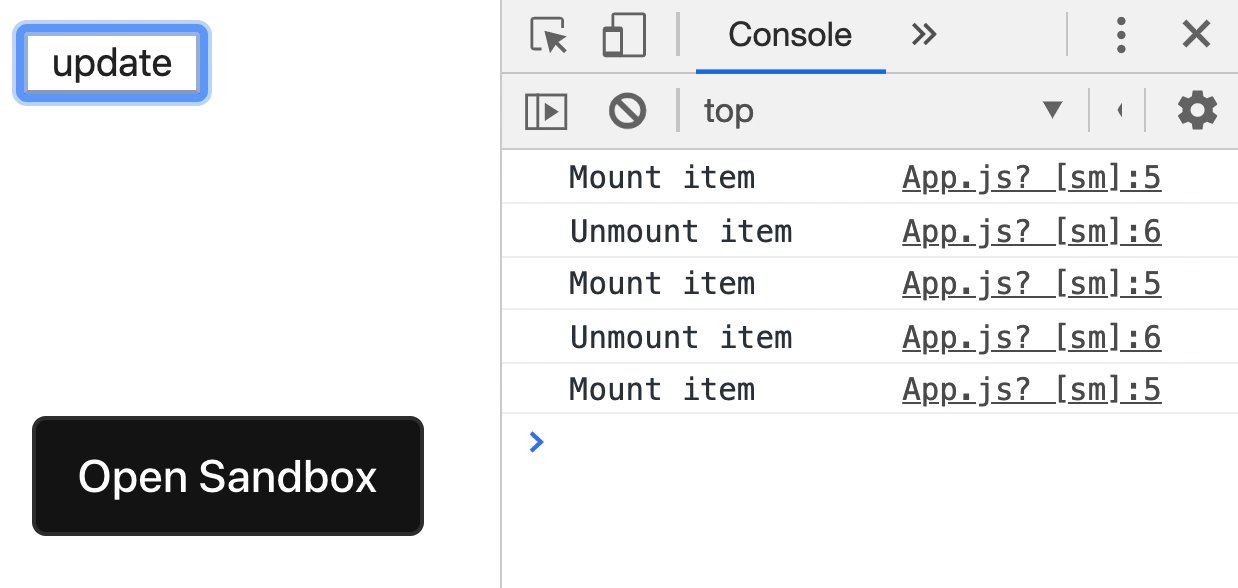
This is a very simplified use case where you might be rendering an extra div on your DOM. The DOM structure looks much cleaner now: Rendering item:

Let’s replace the div wrapper with a React fragment like so: import React from 'react' Since there is no styling or data attached to the enclosing div, it can be safely replaced by a React fragment. If you inspect the above code on a browser, you’ll have the following DOM structure: Įach item gets rendered in a parent div that has no significance as a wrapper. Here, you’re simply looping through the items array and passing each item as props to the ItemRenderer component, which renders every single item on the page. This list could be static, generated from a local JSON file, or retrieved from an API.įor brevity’s sake, we’ll use a static list: >import React from 'react' Ĭonst items = Ĭonst renderItem = () => items.map((item, index) => Let’s say you want to render a list of items on the page. Let’s look at another common use case for fragments. Using any of the above three methods brings back the original layout because it eliminates the pointless div in the DOM. This is the cleanest and easiest way to use fragments it almost feels like you’re using a regular HTML element: const ChildComponent = () => ( Let’s take a look at the following code: const App = () => from 'react' įinally, you can create a React fragment on the fly using the shorthand syntax to wrap components using an empty HTML element like syntax.
#REACT FRAGMENT KEY ATTRIBUTE UPDATE#
Understanding React fragmentsĮditor’s note: This article was updated 25 January 2022 to update any outdated information as well as add the React fragment vs. Reach out to me on LinkedIn or Instagram. I work with React and NodeJS to build customer-centric products.
#REACT FRAGMENT KEY ATTRIBUTE SOFTWARE#
You can use it to put multiple elements in any place where a single element can go.Vijit Ail Follow Software Engineer at toothsi. syntax, to group multiple elements together. This only works a single level deep: for example, going from to resets the state.

React does not reset state when you go from rendering to or back, or when you go from rendering to and back. You have to explicitly import Fragment from 'react' and render. If you want to pass key to a Fragment, you can’t use the. optional key: Fragments declared with the explicit syntax may have keys.The empty JSX tag is shorthand for in most cases. Grouping elements in Fragment has no effect on the resulting DOM it is the same as if the elements were not grouped. Wrap elements in to group them together in situations where you need a single element. Assigning multiple elements to a variable.


 0 kommentar(er)
0 kommentar(er)
